دسترسی سریع به محتوای این مقاله
- افزایش توجه بصری به سایت ها
- رنگ در طراحی سایت
- تعیین رنگ سال در موسسه پنتون
- چالش بازاریابان برای دیده شدن محصولاتشان
- روانشناسی رنگ
- انتخاب رنگ مورد تایید مخاطبان
- عناصر مهم در انتخاب رنگ
- از رنگهای مختلفی در طراحی سایتها میتوان استفاده کرد مانند:
- رنگ سبز
- رنگ آبی
- رنگ قرمز
- رنگ زرد
- سایت flatuicolors.com
- سایت uigradients.com
- تکنیک سینماگراف
- چگونه میتوانیم سینماگراف را تهیه کنیم؟
- ساخت سینماگراف
- نکته مهم در ساخت سینماگراف
- اپلیکیشنهای ساخت سینما گرافت
- اپلیکیشن فوتو دنز (fotodanz)
- اپلیکیشن اندروید (Cinemagraph)
- اپلیکیشن برای آیفون(Cinemagraph Pro)
- اپلیکیشن ویندوز موبایل(Lumia Cinemagraph)
برای داشتن یک سایت مناسب عناصر مختلفی دخیل هستند. در این مقاله من قصد دارم در خصوص جلوههای بصری سایت، مخصوصاً رنگ و روانشناسی رنگ در طراحی سایت و سینماگراف و معرفی اپلیکیشنها آن مطالبی را بیان کنم.
افزایش توجه بصری به سایت ها
مرور زمان و با افزایش آگاهی، افراد به این نتیجه رسیدند که ظاهر سایت میتواند در افزایش فروش، برندسازی، وفاداری مشتری، نقش بسزایی داشته باشد. لذا در خصوص طراحی سایت به ویژه قسمت بصری تاکید فراوان شده است.
با گذشت زمان سلایق و علایق افراد تغییر میکند. همچنین گروههای خاص سنی مانند نوجوان، جوان، میانسال هر کدام علایق مختلف و منحصر به فرد خودشان را دارند و فروشندگان باید با توجه به مخاطبان خود به سمت این علایق پیش بروند و سعی کنند سایتی را طراحی کنند که هرچه بیشتر مخاطب را جذب و وفادار خود کند.

ما باید با کسب آگاهی به سمت روشها و تکنیکهای نوین و جدیدی در طراحی سایتمان برویم المانها متعددی را که باعث زیباتر و کاراتر شدن سایت ما میشود را به کار ببریم.
از جمله المانهای مهم در طراحی سایت به کارگیری رنگ آمیزی میباشد، که اثر بسیار مهمی در دیده شدن سایتها دارد. کسب و کارهایی که میخواهند موفق باشند، باید به این المان اهمیت دهند و روانشناسی رنگها را یاد بگیرند.
رنگ در طراحی سایت
اولین فاکتور که در طراحی بصری مورد توجه مخاطب قرار میگیرد رنگ آن است و این رنگ است که به طور ویژه ای جلب توجه میکند و اولین فاکتوری است که باعث میشود فرد در سایت باقی بماند یا آن را ترک کند.
آنقدر رنگ و مشتقات آن در طراحیهای مختلف مانند لباس سایتها و محصولات مختلف مهم است، که یک موسسه به نام پنتون هر سال یک رنگ را برای کالاهای مختلف از جمله، مد، پوشاک گرافیک .. معرفی میکند.
تعیین رنگ سال در موسسه پنتون

موسسه رنگ پنتون یک زبان همگانی و جهانی را برای رنگها ارائه میکند که برندها و تولید کنندگان با کمک این رنگ، تصمیمات مهم کاری خود را در زمینه محصولاتشان میگیرند.
پنتون به یک نام نمادین برای صنایع مد، طراحی، گرافیک، سبک زندگی و محصولات عرضه شده تبدیل شده است. این موسسه نزدیک سال جدید رنگی را به عنوان رنگ سال معرفی میکند. این فرایند با تفکر و تجزیه و تحلیل همراه است و کارشناسان رنگ پنتون در موسسه پنتون تاثیرات رنگها بر روی افراد را با کار تحقیقاتی میسنجند.
رنگی که توسط شرکت پنتون در سال ۲۰۲۳ به عنوان رنگ سال برای طراحی گرافیک انتخاب شد یکی از رنگهای پر جنب و جوش خانواده قرمز، ویوا مجنتا (Viva Magenta) می باشد. این رنگ ترکیبی از قرمز و آبی است. البته وزن قرمز آن کمی بیشتر است.
چالش بازاریابان برای دیده شدن محصولاتشان

تاثیر انتخاب رنگهای جذاب برای محصولات در موفقیت بازاریابی و استارت آپها موثرند. یکی از چالش برانگیزترین قدمهایی که بازاریابان و مدلهای کسب و کار در پیش دارند، انتخاب رنگ محصول میباشد. به نوبه آن انتخاب رنگهای تاثیرگذار در طراحی سایت نیز میتواند فروش محصولات و آگاهی برند ما را افزایش دهد. داشتن رنگهای مناسب یک نقطه قوت برای کسب کار ما محسوب میشود و هرچه بیشتر برای جذب مشتریان به ما کمک مینماید.
پس در آغاز باید درک صحیحی از برند و فروش محصولاتمان داشته باشیم. این استنباط میتواند ما را به درک صحیحی از رنگها برساند. برای تحلیل و آنالیز عکسالعمل مشتریان به رنگ های مختلف تحقیقهای متعددی انجام دادهاند که به صورت زیر میباشند.
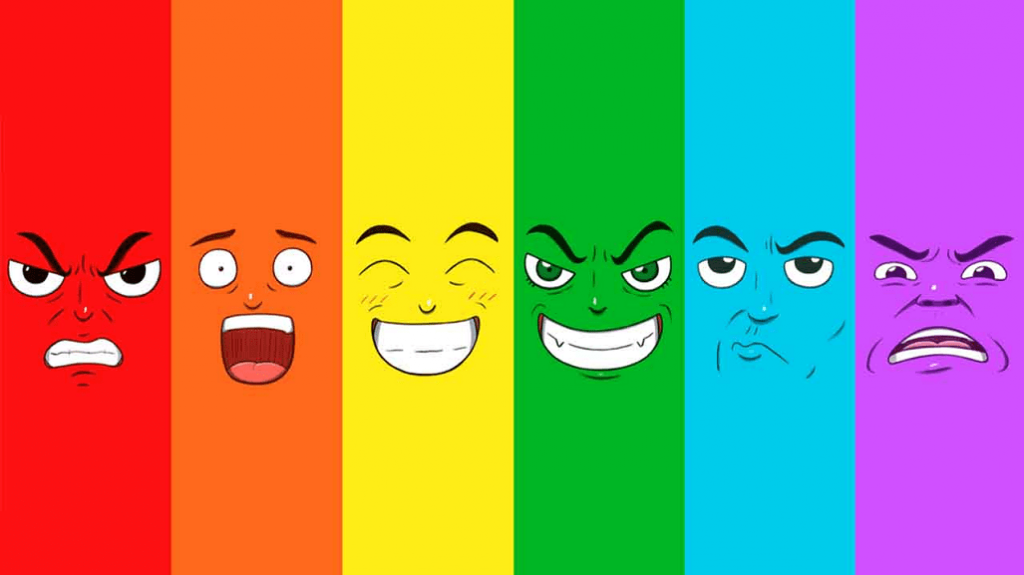
روانشناسی رنگ

در طراحی سایت از رنگها میتوانیم برای جلب توجه استفاده کنیم.
در واقع رنگها صدای ما هستند که به صورت طراحی زیبا منتشر میشوند. همانطور که گفته شد روانشناسی رنگها در طراحی سایت نقش مهمی در ماندگاری برند در ذهنها دارد. مشخص شده که داشتن رنگهای گیرا و جذاب شناسایی یک برند را ۸۰ درصد و حتی به بالا مینماید.
میتوان گفت که رنگها یکی از قدرتمندترین ابزارهای طراحی سایت هستند و دانش روانشناسی رنگ در طراحی سایت نیز بسیار تاثیرگذار است.
انتخاب رنگ مورد تایید مخاطبان
با دانستن اینکه رنگهای گرم با انرژی و با حرارت هستند و حس زندگی و جنبش را در انسان زنده میکنند و رنگهای سرد بیشتر به سمت آرامش و ریلکسیشن حرکت میکنند، میتوانیم به مخاطب خود پویایی و زندگی هدیه کنیم و یا حس آرامش و یا اعتماد را اعطا کنیم.
عناصر مهم در انتخاب رنگ

یک سری المانهایی هستند که انتخاب رنگ مناسب برای آنها اهمیت دارد مانند: دکمه، عنوان، لینک، منو، پس زمینه، پس با انتخاب یک رنگ مناسب میتوانیم صفحه را خواناتر و جذابتر کنیم و یک تجربه خوبی را برای مخاطب خود ایجاد نماییم و با این کارهای ساده میتوانیم فروش سایت را بیشتر کنیم.
از رنگهای مختلفی در طراحی سایتها میتوان استفاده کرد مانند:
رنگ سبز
رنگ سبز تداعی کننده طبیعت و باروری میباشد. این رنگ بسیار آرامبخش و نشان دهنده صلح، امید، اعتماد و آرامش است. کسب و کارهایی که سایتشان در خصوص جهانگردی، محیط زیست و منابع انسانی است بهتر میتوانند از رنگ سبز و طیف رنگ سبز استفاده نمایند.
رنگ آبی
آبی رنگ آرامش و امنیت است و نشان دهنده دوستی میباشد. رنگ آبی خاصیتی که دارد این است که از راههای دور نیز قابل تشخیص است. آبی برای سایتهای سازمانی و شرکتی مناسب است. رنگ آبی بیش از نیمی از رنگ سایتها را تشکیل میدهد و به شما اطمینان میدهد که مهم هستید و همانطور که گفته شد یادآور اعتماد و بلوغ فکری میباشند.
رنگ قرمز
ایجاد هیجان و فوریت در خرید را نشان میدهد. پس اگر خواستیم ایجاد یک جنبشی برای خرید داشته باشیم، حتماً دکمهها را رنگ قرمز قرار دهیم. حتی برای اعلام حراجها میتوان از رنگ قرمز استفاده کرد. قرمز جزو اولین رنگهایی است که دیده و پردازش میشود.
رنگ زرد
برای سایت شما انرژی و قدرت به همراه میآورد. مخصوصاً در جاهایی که نیاز به جلب توجه بیشتری وجود دارد.
انتخاب یک پالت رنگی مناسب اولین قدم برای شروع طراحی سایتمان میباشند. برخی از سایت های انتخاب رنگ به صورت زیر می باشد:

سایت flatuicolors.com
یکی از سایت ها برای انتخاب رنگ که میتوانید رنگ های زیبا و استانداردی انتخاب کنید.
استفاده از این سایت به این صورت است که در ابتدا پالت رنگ خود را انتخاب کنید و سپس روی رنگ مورد نظر کلیک کنید تا کد رنگ انتخاب شود و می توانید در رنگ آمیزی های مختلف از آن استفاده کنید.
سایت uigradients.com
سایتی که برای رنگ های گردینت(تغییر طیف های رنگی در بین دو بازده یکسان از یک رنگ) استفاده می شود.
میتوانید طیف رنگ مورد نظر خود را انتخاب و کدرنگ آن ها را دریافت کنید و در طراحی سایت استفاده کنید.
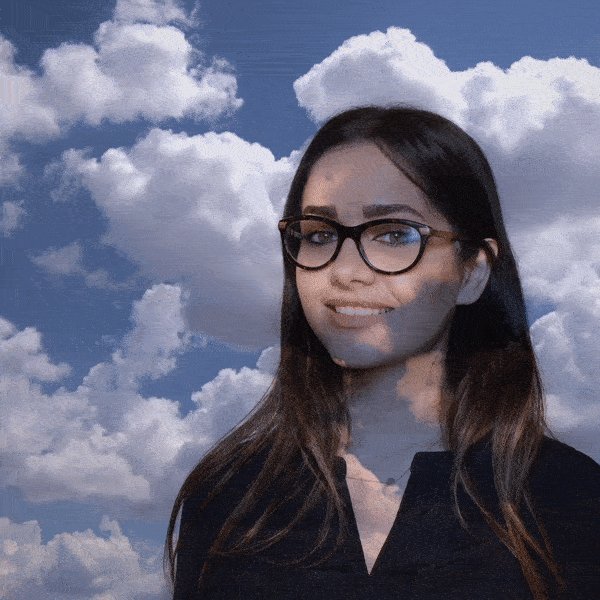
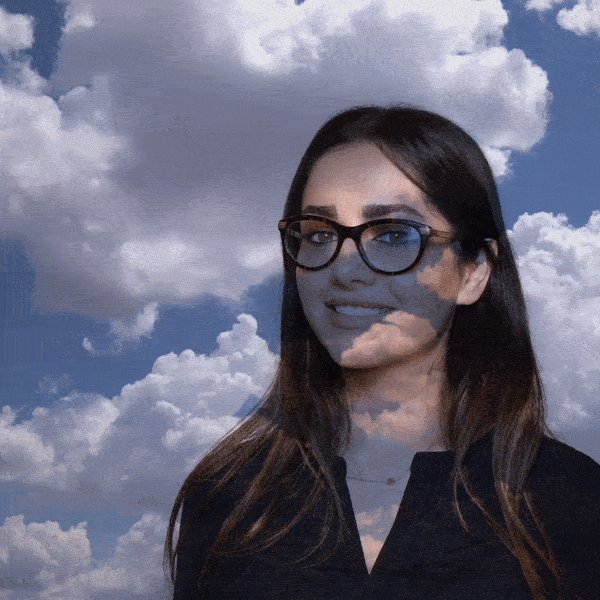
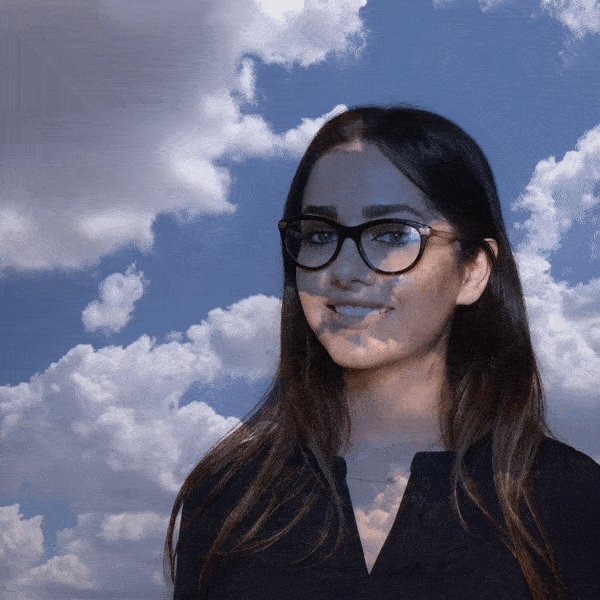
تکنیک سینماگراف

یکی دیگر از تکنیکهای پرکاربرد در زمینه محتوای بصری، تکنیک سینماگراف است. سینماگراف نوعی محتوای بصری جذاب است، که نه عکس است نه ویدیو، اینها افکتها و اکشنهایی هستند، که در حین سادگی، بسیار تاثیرگذار و شگفت انگیز اند.
تصاویر سینماگراف به این صورت است که عکس ثابت و در سکون میباشد و تنها بخشی از آن متحرک است. فرمتهای ویدیویی برای سینماگراف شامل mp4 gif و mov میباشند
حرکت ملایم سینماگراف ممکن است در اول متوجه آن نشوید ولی این حرکت به صورت ملایم وجود دارد و باعث جلب توجه و ماندگاری کاربر در صفحه سایتمان میشود.
سینماگراف در طراحی سایت باعث میشود که ۱۰ درصد توجه مخاطب افزایش پیدا کند.
مثلاً اگر سایت فروشگاهی دارید برای جلب توجه محصولات می توانید از موشن استفاده کنید. یا میتوانید عکسهایی از رستوران و غذاهای خود را با این با یک حرکت ملایم از سینماگراف زیبا تر کنید.
چگونه میتوانیم سینماگراف را تهیه کنیم؟

در وهله اول برای استفاده در سایتمان میتوانیم از عکسهای سینماگراف از گوگل سرچ کنیم ولی اگر خواستیم خودمان خلاقیت در این مسیر به خرج دهیم با استفاده از اپلیکیشنها میتوانیم از عهده این کار برآیم.
ساخت سینماگراف
به این صورت است که ابتدا موضوع مورد نظرمان را فیلمبرداری کنیم. در اپلیکیشن این تصویر ثابت مشاهده میشود. مرحله بعد باید با کمک انگشت قسمتی را که میخواهیم متحرک باشد را مشخص کنیم. پس از تعیین قسمت متحرک کار ما آماده خروجی گرفتن میباشد.



نکته مهم در ساخت سینماگراف
برای بهتر شدن ساخت سینما گراف خیلی بهتر است که دستگاهی که برای فیلمبرداری استفاده میکنیم، هیچ تحرکی نداشته باشد تا زمینه ثابت ما کاملاً بدون حرکت باشد. برای این کار، از سه پایههای موبایل استفاده کنیم. اگر تصویر ثابت ما حرکت داشته باشد، با قسمت متحرک ما تداخل پیدا میکند و نتیجه کار مطلوب نمیشود. سعی کنید قسمت ثابت از قسمت متحرک کاملاً جدا باشد. یعنی قسمتی را برای تحرک انتخاب کنید که یک وجه تمایزی بین قسمت ثابت و متحرک ایجاد کند.
اپلیکیشنهای ساخت سینما گرافت

اپلیکیشنهای کارآمد برای ساخت سینما گرافت هم در اندروید هم گوشی موبایل و آیفون به صورت زیر میباشد:
اپلیکیشن فوتو دنز (fotodanz)

یک اپلیکیشن مناسب و قدرتمند برای ساخت سینما گراف میباشد و کار با آن بسیار راحت است دقیقاً همزمان با اجرای برنامه، دوربین موبایل نیز به صورت خودکار شروع به کار میکند. انگشت خود را یا قلم گوشی را دور آن قسمتی که تصمیم به متحرک شدن دارید، بکشید تا در نهایت با تایید شما تصویر ذخیره گردد.
اپلیکیشن اندروید (Cinemagraph)

از مشکلات این اپلیکیشن این است که تا زمانی که فرایند فیلمبرداری وجود دارد، باید دکمه ضبط را فشار دهیم. به محض برداشته شدن انگشت عملیات ضبط متوقف میشود. اما نکته کارآمد در اپلیکیشن این است که تایمر برای شروع فرایند فیلمبرداری دارد. با این قابلیت به سادگی با لمس دکمه شروع آغاز فیلمبرداری را نسبت به زمان تعریف شده به تاخیر میاندازیم.
اپلیکیشن برای آیفون(Cinemagraph Pro)

ساخت سینما گراف برای آیفون
این اپلیکیشن بسیار کاربردی در ios میباشند و لحاظ کیفیت و حرفهای بودن عالیست.
اپلیکیشن ویندوز موبایل(Lumia Cinemagraph)
در ویندوز موبایل با ثبت ویدیو و مشخص کردن بخشهای متحرک سینماگرافت خود را میسازیم و به شکل GIF ذخیره میکنیم. این اپلیکیشن برای ساخت سینماگراف در ویندوزموبایل محبوبیت بالایی دارد.